Table of Contents
設計任何網店都需要以顧客為本。於客戶的購買歷程中的不同階段,都潛藏了各種機會,可以讓他們達成購買的過程更順暢、方便及快捷。透過進行反複試驗和數據分析,改善導向網站流量達成轉換百分比的這個動作,就稱之為 轉換率優化 Conversion Rate Optimization。
本次分享關於 轉換率優化 的詳細步驟:
CRO適合你嗎?
對於中小企老闆而言,CRO固然是個相當重要的工具,但並不適合所有人。要成功達到 轉換率優化 ,你的網站必須先有足夠流量,才可以進行有意義的測試。流量不足的話,就無法透過測試來找出網站的問題,應該先專注於提升流量而非進行CRO。
A/B測試簡介
A/B測試就是CRO的其中一個基礎元素,意思是將同一個頁面的兩個不同版本向相近的兩群受眾展示,從而判斷出表現較佳的一個版本。要知道計算出需要達到的樣本大小,可以將目前頁面的轉換率鍵入這個計算器之中:
https://www.optimizely.com/sample-size-calculator/
如果頁面的流量少於需要的樣本,就應該著手提升流量。
進行A/B測試前,你首先需要先找出網站不同部分的轉換率,包括你準備要測試的頁面,而最快的方法就正是使用Google Analytics的功能。

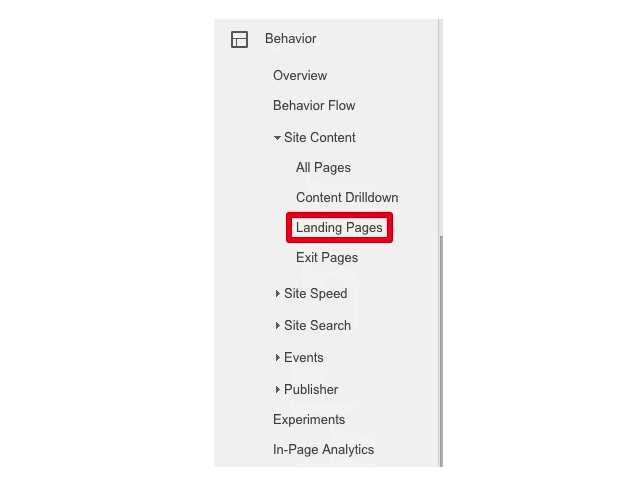
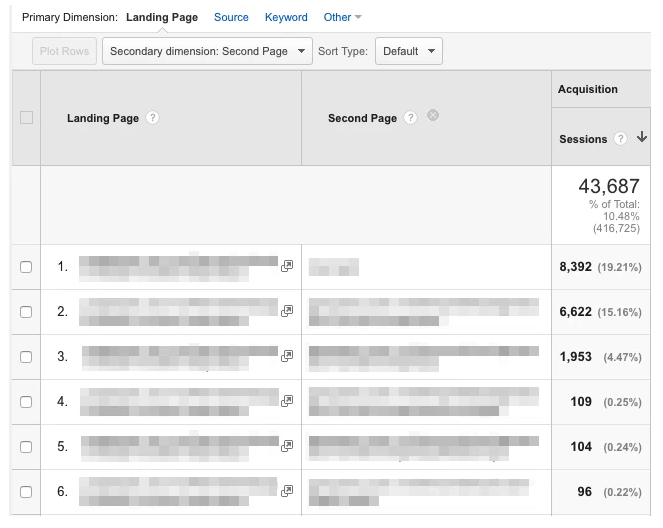
在「行為」一欄選「網站內容」的「到達頁面」,就可以找到不同頁面的數據。接著,可以於網站列表中選擇希望測試的網站頁面。要測試出頁面上某個行為的轉換率,就需要加入「第二維度」,將產品頁面設定為第二頁面,就可以了解到有多少到訪網站的使用者重新導向了到產品頁面。

要找出某個行為的轉換率可以留意「工作階段」的百分比,就是該行為的轉換率。
如何做出CRO實驗
如果你的網站有足夠流量來進行A/B測試,就可以著手對網店進行測試。Google Analytics中的「目標」是用作測量你的網站如何引導到訪者完成某個動作,可以是購買產品、訂閱電子報,甚至是簡單的轉向某個頁面。
Google Analytics的目標可以分為5個類別,實際連結、時間長度、單次工作階段頁數/畫面數、事件、以及智慧目標。要進行CRO的話,應該將重心放於實際連結及事件這兩個目標。
實際連結
這類型的目標可以用來追蹤特定頁面載入,並用作追蹤頁面觀看次數作為轉換率。如果需要追蹤一單購買,只需要設定一個「多謝購買」 的頁面,就可以追蹤到每宗完成的交易。
要追蹤網站導向(例如產品系列)的話,則可以將該頁面設為目的地。
事件目標
事件目標可用來追蹤網站上的行為,但並不一定是登陸頁面。舉例來說,如果希望追蹤使用者訂閱電子報或者將產品加入購物車,就可以將使用者點擊按鈕的行為設定為事件。
20個可著手做的CRO實驗
改善你的網店並非一步到位的解決方案,而是一個持續進行的過程;它亦都沒有模範答案,所以最重要就是實際試驗。
以下是一些可以於你的網店上嘗試的CRO實驗。
主頁
1. 簡化體驗
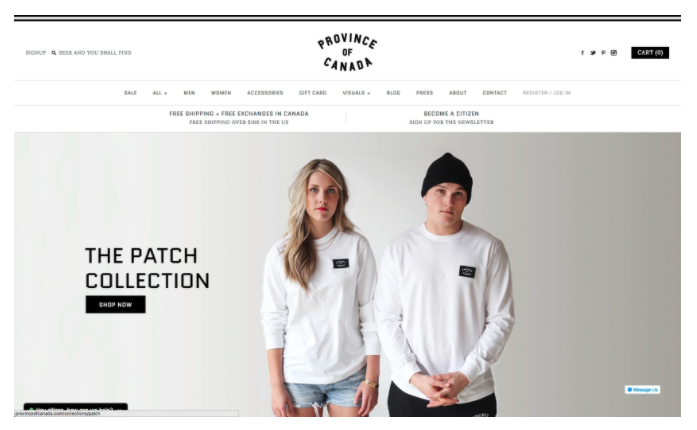
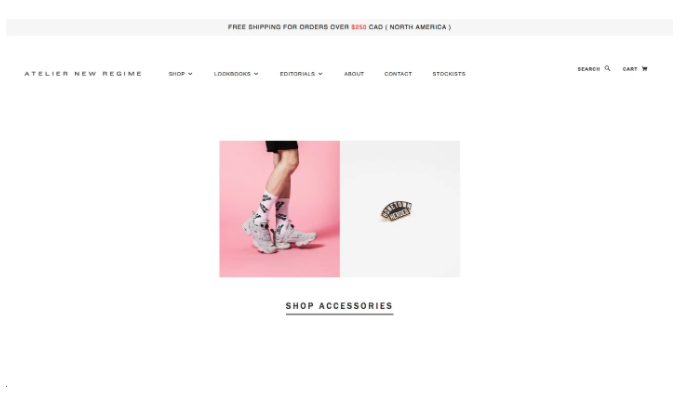
要設計一個有效率的主頁,簡潔就是最重要的元素。使用者只需要0.2秒的時間就足以你的網站構成第一印象;而且86%的網站到訪者都期望於網站主頁看到關於產品的資訊。所以,設計主頁時絕對要避免因為過多的圖片或雜亂的排版而引起使用者的負面觀感。用以下的頁面為例,以主頁橫幅佔據主頁的一大部分,配合簡潔的文案和行動呼籲將到訪者帶到產品系列。如果不肯定應該使用什麼主頁橫幅,可以使用銷量最佳的產品或者最新推出的產品系列。

2. 展示優惠碼、實時購買
顧客到達主頁後,就可以開始將顧客導向產品。如果你的目標是帶動更多流量到達產品頁面,可以利用一些不同的Shopify應用程式,例如:
Welcome Header Bar及 Quick Announcement Bar可用來於網站的顯眼位置展示現時進行中的促銷活動、優惠碼,而又不會對使用者做成阻礙。
Privy及POWr Popup可以讓你為網站加入彈出式視窗,藉此建立電郵清單。一個2014年的調查指出:80%登記了某品牌電子報的消費者都會於6個月之內購買該品牌的產品。
Yo、Recent Sales Notification、Notify可以讓你於網站的角落實時展示其他使用者購買的產品,不但可以向使用者暗示某種逼切性,還可以作為一種社會證明,顯示正有其他真實使用者在網站上購物。

3. 加入好評 建立信任
你的企業是否有被媒體報道?產品有沒有被知名影響者使用過?於網站主頁中加入好評、用後感可以有助建立使用者對你的信任:88%的使用者會將網上用後感的可信程度視為與親友介紹相等。
尋找產品
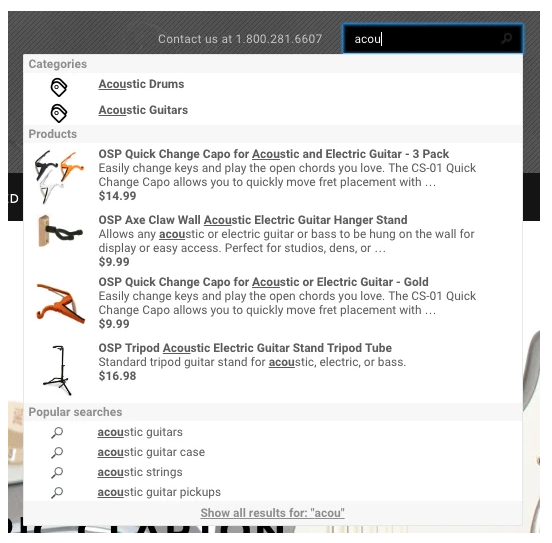
4. 優化網站搜尋功能
如果你的網站有大量產品,就需要於網站加入搜尋器,方便使用者自行搜尋感興趣的產品。於Shopify上可使用Findify或Instant Search+之類的應用程式,你更可以令搜尋器更智能化,例如展示產品系列、根據使用者輸入的關鍵字進行預判之類。

5. 整理產品類別
你需要確保到訪者可以毫無壓力,輕鬆地使用網站。 因此整理產品時,應該避免分成過多的類別而造成混亂,可以大約分為4-6個較廣闊的類別,再細分為特定的子類別,並把最受歡迎的放於最顯眼位置。
6. 善用404頁面
404頁面不應該是個「死胡同」,你可以利用404頁面將使用者引導到網站的其他部分,例如加入通往人氣最高的產品系列或進行中的優惠。
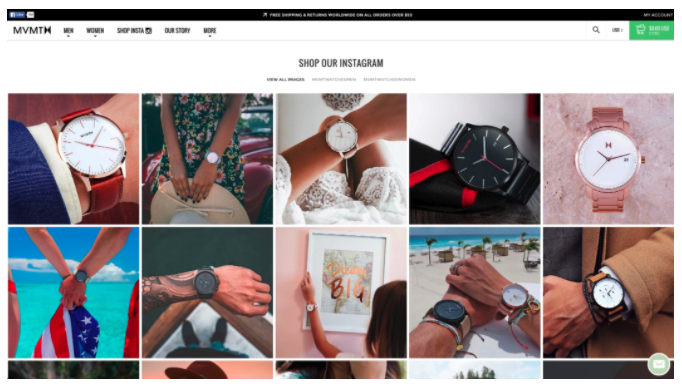
7. 加入可購物的Instagram帖文
於網站上嵌入Instagram帖文是個向使用者展示產品的好方法。更有研究顯示,84%的千禧世代會被網站上的用戶生成內容影響他們的購買決定。
你可使用Shopify的Foursixty, SocialPhotos及Showcase之類的應用程式將Instagram帖文嵌入網站,再將帖文連結到相關的產品頁面。

產品頁面
8. 產品圖片品質
要製作有效率的產品頁面,優質的產品圖片是最重要的一環。曾有調查指出,超過2/3的使用者認為:比起產品細節或評論,高品質的產品圖片是最能影響購買決定的因素。除了要注意產品圖片的品質,還應該確保圖片可清楚顯示產品的不同角度。

9. 保持透明度
28%的使用者會因為預料之外的運費而放棄購物車。因此,你應該於網站預先解答一些經常有客人詢問的問題,例如退換、保養、寄送等服務的政策。提高透明度能有助於改善客戶關係,亦可以減少使用者放棄購物車的機會。
10. 展示產品好評
正面而且可信的產品好評往往就是令使用者達成購買的最大助力。過往曾有關於使用者網上購物行為的調查指出:約有87%的使用者都傾向相信在網上看到的產品評價,而且來自其他客戶的推薦甚至可以推動20至50%的購買決定。你可以於Shopify上使用Product Reviews或Yotpo之類的應用程式,將客戶好評直接嵌入產品頁面。

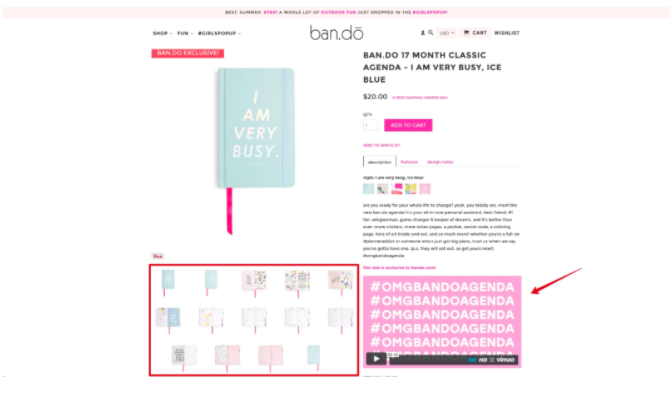
11. 嵌入Instagram帖文
搜尋產品資料時,51%的美國使用者傾向會相信Instagram帖文之類的用戶生成內容。像上面所說,Shopify用家可以用Foursixty之類的應用程式,將IG帖文嵌入到產品頁面中,讓使用者對產品有更細緻的理解。
付款體驗
12. 自動填寫表格
你應該為網店設立會員登記,並讓系統自動填寫過往客戶的資料,這樣更方便現有客戶購物。曾經有研究指出,將會員資料自動填寫的網站可以將轉換率大幅增加200%。要注意的是,你仍應該容許使用者以訪客身份結帳,避免因為強制性登記會員而流失首次購買的客人。
13. 跟進購物車離棄
很多時候,到訪網站的使用者會將產品加入購物車,但往往會因為不同因素就此離去。假如你的網站上的購物車被放棄的頻率高於70%,那就代表轉換率尚有不少改善空間。很多時候客戶可能只需要一些簡單的助力去完成訂單,你可以透過設立再營銷電郵來跟進,為客戶送上折扣優惠碼、提供更多產品資訊甚至是提供不同付款方式。
14. 優化感謝電郵
顧客完成購買後,一般都會收到感謝購買的確認電郵。你可以優化電郵內容,從而將客人重新導向至營銷漏斗之中,例如是鼓勵客人訂閱電子報、部落格文章連結、或者是專屬優惠。
物流及退貨
15. 提供免運費
61%的使用者表示假如電子商務平台並未提供免運費的話,會直接放棄購買。假如使用者選好商品、填寫所有資料後如果還需加入運費,會大大影響他們的思考過程及購物體驗。
要解決因為運費而引起的轉換率問題一般有3種解決方法:
1.任何情況下都免運費
2.所有訂單都有同樣運費
3.購買過某個金額就可獲免運費
無論你選擇如何處理運費方面的問題,甚至無可奈何地必須收取運費,都應該保持公開透明並於網站上清楚列出,避免因為說明不清而令使用者對出現負面觀感。
16. 明確定好退換條款
不論是退換安排、產品保養期、折扣優惠等等,企業都應該確實遵守自己作出的承諾,從而令顧客安心作出第二、第三次購買。
額外資訊
17. 關於我們頁面
關於我們的頁面並不單單是網店的簡短總結,更應該包括你產品的故事以及品牌理念。構思故事及理念的時候,可以問問自己以下的問題:什麼啟發了你創辦店鋪?有什麼特別之處?你會如何為顧客解決問題?
18. 聯絡我們頁面
使用者都會期望你的網站能夠提供讓他們提出意見或查詢的渠道,不論是正面或負面。因此,你需要為網站設立一個聯絡我們頁面,而頁面應該包括:電話、電郵地址或聯絡表單、公司地址、店鋪營業時間、社交媒體連結之類的資訊。
網站速度及回應式設計
19. 採用回應式設計
今時今日你絕對應該確保網站能夠因應瀏覽者的裝置種類和螢幕大小來自動調整頁面的內容及版面配置,亦即回應式設計。這種設計模式對於改善使用者體驗而言可說是相當重要,更可以為你節省不少時間,無需為了迎合特定的流動裝置受眾而重新製作另一個應用程式或網站。所幸如果你採用Shopify,所有主題都是回應式設計,可算是節省了不少時間。
20. 改善網站載入速度
接近一半的互聯網使用者期望一個網站會在2秒以內完成載入,如果網站未能在3秒以內完成載入的話,大部分人更會傾向離開。記住架設網站的目的是要吸引而非降低流量。你可以用Pingdom、Page Speed等的網上工具來測試網站的速度,如果發現網站的載入速度超過3秒,就需要立即作出相關調整,例如是減低網站圖片的大小,以及卸除不再使用的應用程式及插件。
其他有關改善轉換率的文章:可以增加銷量的4個神奇詞彙


